野球チームブログの作成手順(1 WordPressの初期設定)
前のページでブログ作成のための事前準備は整いました。
それでは、実際にチームブログを作っていきましょう。
まず最初にやるべき作業は、「WordPressの初期設定」です。
では、WordPress管理画面にログインしてください。
1 ニックネームの設定
「ダッシュボード」→「ユーザー」→「あなたのプロフィール」に入ります。
「ニックネーム」の欄にチーム名を入力します。
(ここに入力されたニックネームがブログ上に表示されます)

2 ブログタイトルとキャッチフレーズの設定
「ダッシュボード」→「設定」→「一般設定」に入ります。
「ブログタイトル」はWordPressのインストールの際に入力していますので、そのままで良いです。
次に、「キャッチフレーズ」を入力します。
この「キャッチフレーズ」は、検索エンジンでブログ記事を上位表示させるための重要な要素となります。
野球チームを探している親子が検索エンジンに打ち込みそうなキーワードを含めたキャッチフレーズを書いてください。
ホームページ作成の際に集客キーワードを含めた「サイト説明文」を書きましたよね?
同じような文を作ってもらったら良いです。(参照→「サイト説明文」)

3 パーマリンクの設定
続きまして、「パーマリンクの設定」をします。
初期設定では、個別記事のURLが「%ef%bc%88vs%e3%80%〜」といったゴチャゴチャしたパラメーター表示になっていますが、それをシンプルなURLに変更するための手続きです。
「なんのこっちゃ?」という方が多いと思いますが、簡単に言えば、ブログの掲載順位を上げるための設定です。
最初にこの設定をしておくことで後々大きな差が出ます(アクセスが増えるということ)ので、必ずやってください。
設定の手順は「賢威サポートページ」で詳しく解説されています。
「賢威サポートページ」にアクセス
↓
「賢威8導入マニュアル」→「賢威の適用」→「パーマリンクを設定する」のページに書かれている手順に従って設定をしてください。
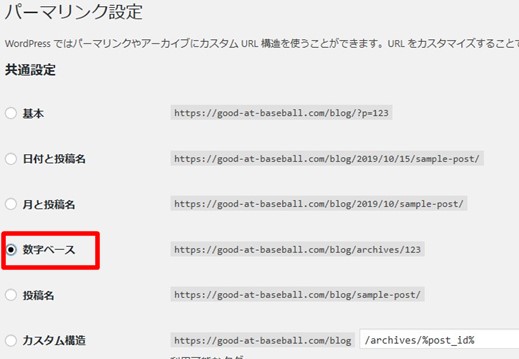
なお、選択肢として「日付と投稿名」「月と投稿名」「数字ベース」「投稿名」「カスタム構造」がありますが、
「数字ベース」が一番シンプルで良いかなと思います。

4 ヘッダー画像挿入
ヘッダー画像とはブログトップページの上部にドカンと表示される画像です。
サンプルブログで言えば、この画像です。

* 画像サイズは「1192×364」にしています。ここは任意のサイズで構いません。
目安としては横が900〜1200ピクセル、縦が100〜400ピクセル程度です。
このヘッダー画像の挿入方法を説明します。
まずは、ヘッダー画像用の画像を用意してパソコン内に保存しておきましょう。
画像はもちろん選手達の写真を使います。
子供たちが元気いっぱいにプレーしている写真を選んでください。
↓
写真が決まったら、WordPressにログインします。
↓
WordPressのダッシュボード左メニューにある「賢威の設定」をクリックしてください。
↓
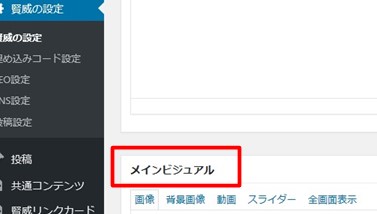
ずっと下までスクロールして「メインビジュアル」という項目を探します。
↓

↓
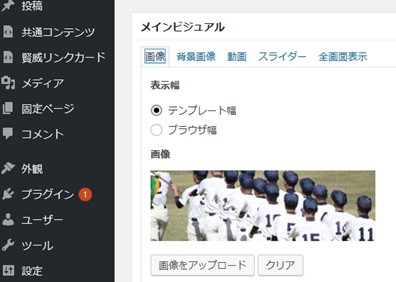
「画像」ボタンをクリックします。
(*「動画」や「スライダー画像」も設定できます。挑戦してみたい方はどうぞ!!)
↓
「表示幅」を決めます(サンプルブログは「テンプレート枠」を選択しています)
↓
「画像をアップロード」をクリックして、用意しておいた画像を選択します。

↓
一番下までスクロールして「変更を保存」をクリックします。

これでヘッダー画像が挿入されました。
以上で、WordPressの初期設定は完了です!
それでは、記事を作成し、アップしていきましょう。
次のページから、個別記事の作成方法、アップ方法を解説していきます。
ツイート





