野球チームブログの作成手順(2 記事の作成方法)
それでは、いよいよブログ記事を作成していきます。
1 ブログで発信する内容
すでに何度もお伝えしてきましたように、
チームブログの目的は「子供を入れるべきチームを探している親」に対して「チームの現状(情報②)」を発信することです。
(参照→「父母会長必見!消滅しそうな野球チームに部員を勧誘する方法」)
なので、チームブログでは基本的に試合がある毎にその試合の結果(スコア、試合の流れ、選手達の写真)を記事にしてアップしていきます。
こんな感じで→サンプルブログ
また、チームの主要なイベント(卒団式、合宿など)があった時なども記事にしてアップしていきます。
なお、普段の練習風景やお弁当タイムの選手達の様子などのちょっとした情報はFacebookでサクッと頻度高めに発信するのが良いと思います。
①試合結果
②主要イベント
まとめると、ブログではこの二つの情報を発信していくことになります。
2 試合結果の記事のまとめ方
① タイトル
② スコア
③ 試合内容(画像付き)
この3点をまとめていきます。
(1)タイトルについて
「大会名+対戦相手+試合の場所」
上記3要素を含めたタイトルをつけましょう。
(例)「新人戦第1回戦 VS パワハラ・ビクトリーズ in テックロ野球場」
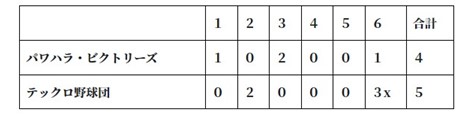
(2)スコア
タイトルの次に、スコアを正確に掲載します(「テーブル」という機能を使います)。
ここは重要です。
「子供を入れるべき野球チームを探している親」はこの情報を欲しがります。
たとえボロ負けしていても正直に公開しましょう。
嘘偽りなく正確な結果を記載することがチームへの信頼を高めるのです。
(3)試合内容
「熱闘甲子園」のように、試合の内容をコンパクトに(そして、できることならドラマティックに)まとめましょう。
そして、選手達の写真も掲載すべきです。
選手の写真がないと、著しくインパクトに欠けます。
さらに言うと、「子供を入れるべき野球チームを探している親」は選手がプレーしている写真(フォーム)を見て、チームの子供たちのレベルを判断します。この判断材料が欲しいのです。
なので、試合毎にカメラマンの当番を決めて、写真をたくさん撮ってください。
といっても、例えばホームランを打ったという記事を書く場合に、まさにそのシーンの写真が必要というわけではありません。
そんなタイミングよくシャッターを押せるわけがありませんから。
ホームランの記事を書くときには、そのホームランを打った選手がその日にプレーしている写真を載せれば良いのです。
それだけで、十分に伝わります。
また、チームで「Googleフォト」のアカウントを作りましょう。
そして、カメラを持っている複数の写真当番が写真を撮って「Googleフォト」にアップロードします。
ブログ当番の人はアップロードされた写真を使って、ブログ記事を作成する。
この手順でスムーズにいくと思います。
なお、試合結果を記事にする目的はもちろん部員の勧誘にありますが、プレーをした選手達にとっても大切な思い出のブログになります。そういう意味でも、ブログは継続してアップしてもらいたいと思います。
3 記事の作成・アップの手順
では、記事を作成してアップしていきましょう!
まずはWordPressにログインしてください。
↓
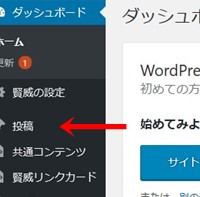
「ダッシュボード」→「投稿」→「新規追加」をクリックします。

(1)タイトル
↓
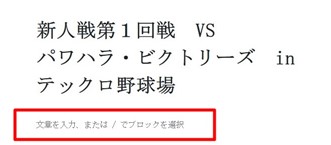
「新規追加」のページ上部にある「タイトルを追加」の欄にタイトルを記入します

(2)スコア
↓
タイトル欄の下の「文章を入力」の欄をクリック

↓
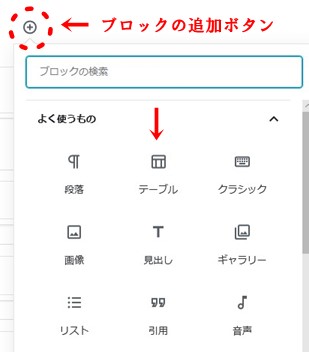
「ブロックの追加」ボタンを押す
↓
「テーブルの追加」ボタンを探してクリック(探せば見つかります)

↓
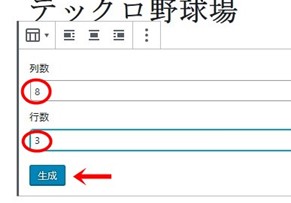
「列」と「行」の数を確定します
「列」→イニング数+2(6イニング制の場合は6+2=8)
「行」→3

↓
「生成」ボタンをクリック

↓
スコアの枠が完成しました。
ここに、チーム名と点数を書き込んでいきます。

(3)試合内容
↓
スコア欄の下の「文章を入力」の欄をクリック
↓
「ブロックの追加」ボタンを押す
↓
「クラシック」ボタンを探してクリック(探せば見つかります)

SIRIUSの記事作成画面によく似た記事投稿画面がでてきます(これがクラシック)。
ここに試合内容の記事を書き込んでいきます。

なお、記事の途中に適宜、選手達の画像を挿入します。
挿入する写真は事前にパソコン内に保存しておきます。
そして、記事中の挿入したい場所をクリックします。

↓
「メディアを追加」ボタンをクリック

↓
「ファイルをアップロード」をクリック

↓
「ファイルを選択」をクリック

↓
挿入したい画像を選択(クリック)して「開く」をクリック

↓
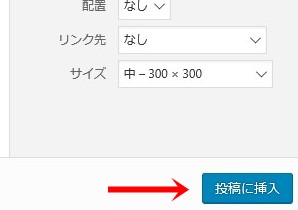
「投稿に挿入」をクリック

↓
画像が挿入されました

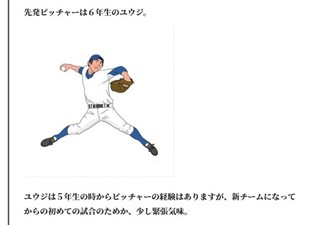
こんな感じで、記事を書きつつ、適宜画像を挿入していきましょう。
(4)アイキャッチ画像を作る
試合内容の記事が完成したら、「アイキャッチ画像」を作ります。
「アイキャッチ画像」とは個別記事の〝顔〟となる画像のことです。
サンプルサイトで言えばこれです

↓
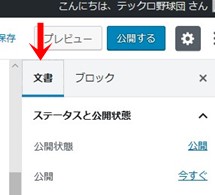
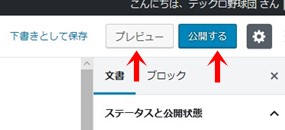
まず、記事投稿画面の右上の「文書」をクリック

↓
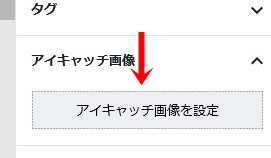
「アイキャッチ画像を設定」をクリック

↓
画像を選んで「選択」をクリック

できました

(5)カテゴリー設定
最後にカテゴリーを設定します。
今回作成した記事は「試合結果」についての記事です。
なので、カテゴリー名を「試合結果」として、そこに分類します。
↓
記事投稿画面の右サイドの「カテゴリー」をクリック

↓
「新規カテゴリーを追加」をクリック

↓
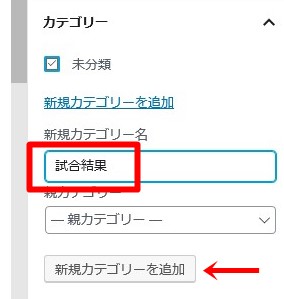
「新規カテゴリー名」欄に「試合結果」と記入して「新規カテゴリーを追加」をクリック

*イベントの記事を作成した場合は「イベント」のカテゴリーを作ってそこに分類しましょう。
以上で、試合結果の記事が一つ完成しました。
「プレビュー」で確認して問題なければ「公開」をクリック。
これで、記事のアップロードも完了です。

ツイート





