野球チームのホームページの作成手順(3―② 選手紹介)
「スタッフ紹介」のページはできましたか?
それでは続きまして「選手紹介」のページを作成していきます。
サンプルホームページで言えばこのページです。
選手紹介ページを作る目的
選手紹介ページを作る目的は、「野球チームを探している親子」に、我がチームへの関心を高めてもらうことにあります。
「野球チームを探している親子」はたくさんの野球チームのホームページを次々と見て回ります。
その時、所属選手の顔写真が掲載されているチームとそうではないチームがあった場合、
当然ですが前者により興味を抱きますよね?
選手の顔写真も掲載されていないホームページでは、チームへのイメージも湧かず、関心も高まらないものです。
だから、必ず「選手紹介」のページを作ってください。
ほとんどの野球チームのホームページには「選手紹介」ページがありますから。
選手紹介ページに記載すべき情報・記載すべきではない情報
選手紹介ページに記載すべき情報
- 選手の顔写真
- 選手の下の名前(カタカナ表記)
- 学年
この三つの情報は必ず掲載しましょう。
なお、ポジションは記載してもしなくても良いです。
選手紹介ページに記載すべきではない情報
名字
理由
要するに、顔写真と名前(カタカナ)と学年は記載すべきだが、名字は記載すべきではない、ということです。
そして、ほとんどの野球チームのホームページはそのようになっています。
理由は、部員募集という目的と、個人情報保護の要請との調和です。
上記したように、チームへの関心を高めてもらうためには、個々の選手の写真と下の名前と学年の掲載は必要です。
私自身も、息子を入れるべきチームをネットで探す時、個々のチームの選手達を関心をもって見ていました。
何度も何度も見ました。
そのうち、選手たちの名前も覚えてしまって、勝手に親近感が湧いてきたりしました。
そして、体験練習に行ったときには「おお、あの子がケント君か!想像していた通り上手だな~」なんて、ちょっと嬉しかったりしたものです。
また、息子と同じ学年の子供には特に関心を持ちました。
同級生が何人いるのかも気になりました。
顔写真と名前(カタカナ)と学年
これがあるだけで、勝手にそのチームへの親近感が湧き、入団の気持ちが高まる効果があります。
だから、この三つの情報は掲載すべきなのです。
でも、それ以外の情報は不要です。
名字なんて、なくていいです。
要は「顔写真」と「名前」と「学年」さえあれば、個々の選手への関心は湧きますから。
また、名前を漢字で表記する必要もありません。
学校名はどうする?
ここはちょっと難しいですね~
学校名があることで、部員募集につながる効果があるかというと、少しはあると思います。
例えば
「おっ、息子と同じ小学校の選手がいる!」
「ほ~A小学校の生徒も通っているのか・・・だったら、うちの息子も通えないことはないな・・・」
と、入団に前向きになることもあるでしょう。
しかし、チームの親御さんの中にはネット上に子供の個人情報を掲載することに抵抗感を抱く人も少なくありません。
顔写真と名前(カタカナ)と学年は了解してもらうしかありませんが、学校名までは無理に掲載するわけにもいかないでしょう。
この点は父母会などで話し合って、決めてもらうしかありません。
「選手紹介」ページの作り方
それでは、「選手紹介」のページを作っていきましょう。
事前に選手達の写真をパソコン内に保存しておきます
そして、「エントリーページの追加」ボタンをクリックして、
タイトルに「選手紹介」と入力します。
続いて、記事作成画面で記事を作成していきます。
ここでは「テーブル作成ツール」を使います。
まず「テーブル作成ツール」のボタンをクリック

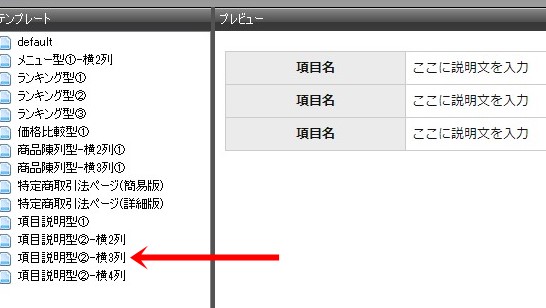
次に、テンプレートを選びます。
選手達の顔写真を横3列に並べたいので、「項目説明型②-横3列」を選んでください。

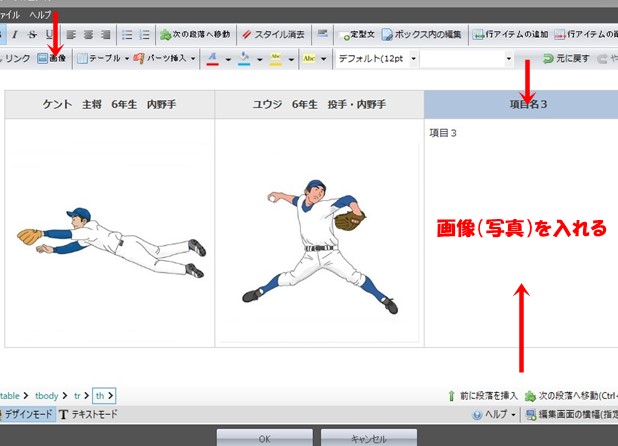
そして、「項目名」に名前(カタカナ)、学年などの情報を記入します。
「項目」には顔写真を挿入します。
学年が上の子から順番に記入するのが自然でしょう。

最初の3列の記入が終わったら、同じように次の3列を記入します。
この作業を全ての選手についてします。
全てが終わったら「OK」ボタンを押しましょう。
*なお、現役の選手だけでなく、OBの写真も残しているチームもあります。選手たちにとっては、少年野球チームで過ごした日々は一生忘れるものではありませんので、OBのために写真を残してあげることも良いと思います。
できましたでしょうか?
できたら、「プレビュー画面」で確認しましょう。
そして問題なければ「サイト作成」ボタンをクリック。
続いて「練習場アクセス」のページの作成にとりかかります。
次のページで作り方を説明します。
ツイート





