ホームページ(SIRIUS)のカスタマイズ|①スマホ対応サイトを作る手順
前のページでチームのホームページは出来上がりました。
しかし、ここからもう少しホームページに手を加えましょう。
1 ホームページをスマホ対応にする
2 「SNSシェアボタン」を設置する
以上2つです。
この2つの作業を今からやります。
その前に、手を加えるべき理由を簡単に説明します。
カスタマイズの必要性
1 スマホ対応にする理由
現代人がネット検索をする場合、パソコンよりも圧倒的にスマホを使う頻度が高いです。
せっかくホームページを作ってもスマホに対応していなければ、ほとんどアクセスは集まりません。
なので、必ずスマホ対応にしましょう。
2 「SNSシェアボタン」を設置する理由
ボタンがあれば、閲覧者がシェアしてくれる可能性が高くなります。シェアしてもらうことでアクセスが増えます。
では、このページではSIRIUSで作ったホームページをスマホ対応にする手順を説明します。
(この手順は「SIRIUSオンラインマニュアル」で詳しく解説されていますが、念のためポイントのみをまとめました)
スマホ対応サイトを作る手順
→「SIRIUS」を起動
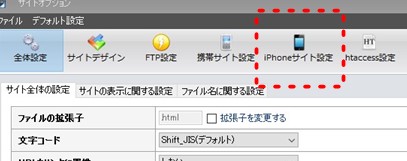
→「サイトオプション」をクリック

→「iPhoneサイト設定」をクリック

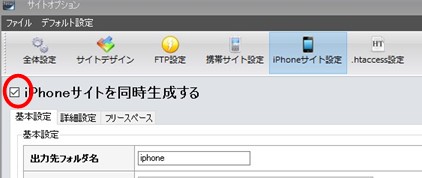
→「iPhoneサイトを同時生成する」にチェックを入れる

以上です。
なお、「フリースペース」に関してはパソコンサイトとスマホサイトは別にしておくべきです。
パソコンサイトのフリースペース(サイドバーなど)をそのままスマホサイトで使用すると、サイトの型がおかしくなるからです。
「サイトオプション」→「iPhoneサイト設定」→「フリースペース」→「PCサイトと同じフリースペースを利用する」にチェックが入っていない状態であることを確認してください。それでOKです。

終わりました。
これで、スマホ対応サイトの作成準備は整いました。
あとは、「サイト生成」→「アップロード」をしてください。
そして、スマホでホームページを確認しましょう。
スマホサイズのホームページになっていれば、完了です。

では、次のページで「SNSシェアボタン」設置の手順を説明します。
ツイート





