②ホームページ(SIRIUS)にSNSシェアボタンを設置して拡散してもらおう!
それでは、続きまして、ホームページに「SNSシェアボタン」を設置しましょう。
これですね。

「Facebook」「Twitter」「LINE」「はてなブックマーク」 の4つです。
「SNSシェアボタン」を設置する理由は明白。
ボタンを設置しておけば、SNSでホームページをシェア(拡散)してもらえる可能性が高まるからです(わざわざホームページのURLを自分のSNSに張り付けてシェアしてくれる人など、ほとんどいませんからね)。
アクセスを増やすために、必ず設置しましょう。
では、手順を説明します。
実は、SIRIUSにはもともと「SNSボタン」を設置させる機能が標準で付いています。
しかし、そこで用意されているのは「Facebook」「Twitter」の二つだけ。
これでは足りません。
利用者が爆増している「LINE」は外せませんよね。
また、「はてなブックマーク」も設置したいところです。
なので、この4つのSNSボタンを設置する手順を説明します。
まず、設置手順の流れをまとめます。
1 SNSボタン設置のHTMLコードを準備する
2 上記コードをコピーしてモジュールに張り付ける
3 HTMLテンプレートに上記モジュールを挿入して編集する。
以上です。
わけわからないという人が多いと思いますが、順番に説明しますのでご安心ください。
1 SNSボタン設置のHTMLコードを準備する
まずは、4つのSNSボタンを設置するためのHTMLコードが必要です。
これです。
<iframe src="https://www.facebook.com/plugins/like.php?href=<% pageUrl %>&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
<a href="https://twitter.com/share" class="twitter-share-button" data-url="<% pageUrl %>" data-text="<% pageTitle %>">ツイート</a>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<div class="line-it-button" style="display: none;" data-lang="ja" data-type="share-a" data-url="https://media.line.me/ja/how_to_install#lineitbutton"></div>
<script src="https://d.line-scdn.net/r/web/social-plugin/js/thirdparty/loader.min.js" async="async" defer="defer"></script>
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="basic-label-counter" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="https://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="https://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
このコードをコピーして、「メモ帳」に張り付けておいてください。
2 上記コードをコピーしてモジュールに張り付ける
→「SIRIUS」を起動する
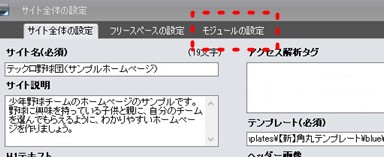
→「サイト全体設定」をクリック

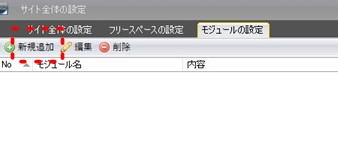
→「モジュールの設定」をクリック

→「新規追加」をクリック

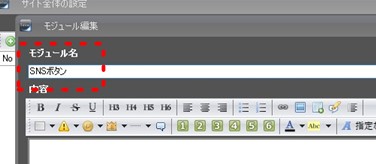
→「モジュール名」欄に「SNSボタン」と記入

→「内容」欄に、上記のコードを張り付けて「OK」をクリック

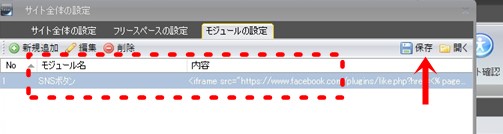
→「SNSボタン」のモジュールができました
→「保存」をクリック

ここで、「サイト全体設定」を閉じてください
3 HTMLテンプレートに上記モジュールを挿入して編集する
(1)パソコンサイトのHTML編集
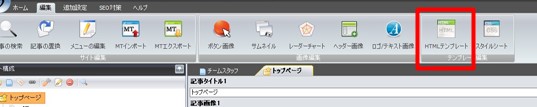
→「編集」をクリック

→「HTMLテンプレート」をクリック

①トップページHTMLテンプレートの編集
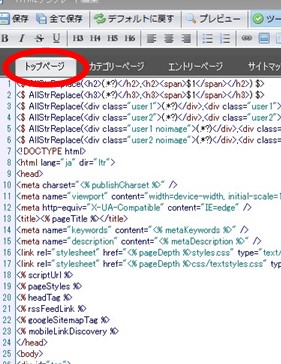
→〝トップページ〟の「HTMLテンプレート」であることを確認

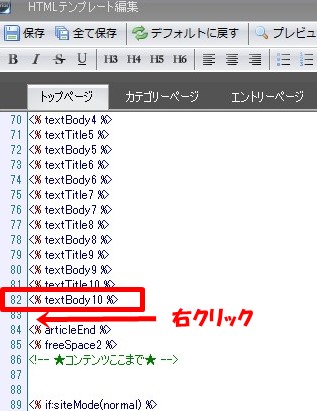
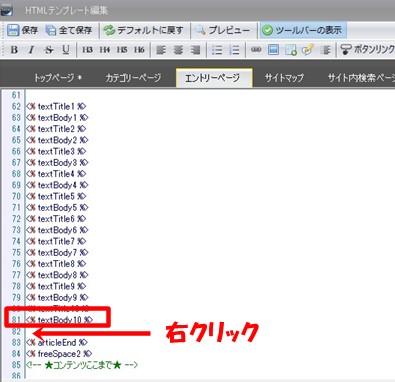
→そのままずっと下にスクロールして「<% textBody10 %>」を探す
→「<% textBody10 %>」の下の行で右クリック
(* このテンプレートでは82行目に「<% textBody10 %>」がありますが、テンプレートによって何行目にあるかは変わってきます。82行目を探すのではなく、あくまでも「<% textBody10 %>」を探してください)

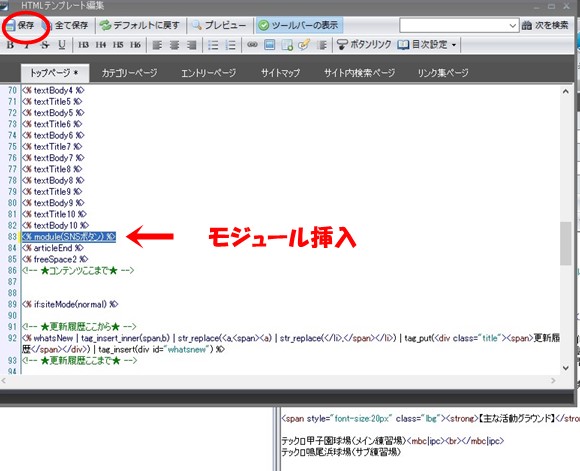
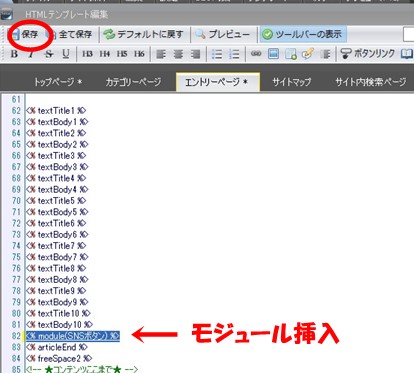
→「モジュールの挿入」をクリック
→「SNSボタン」をクリック
これでモジュール(SNSボタン)が挿入できました。
→左上の「保存」をクリック

②エントリーページHTMLテンプレートの編集
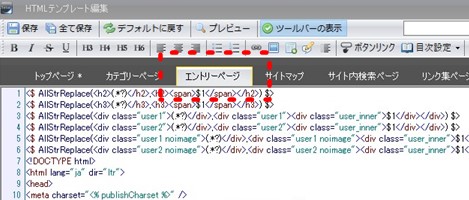
→HTMLテンプレート編集画面の「エントリーページ」をクリック

→そのままずっと下にスクロールして「<% textBody10 %>」を探す
→「<% textBody10 %>」の下の行で右クリック

→「モジュールの挿入」をクリック
→「SNSボタン」をクリック
モジュール(SNSボタン)が挿入できました。
左上の「保存」をクリック

これで、パソコンサイトにSNSボタンを設置する準備ができました。
(* プレビュー画面では確認できません。アップロード後に設置されます)
(2)スマホサイトのHTML編集
①トップページHTMLテンプレートの編集
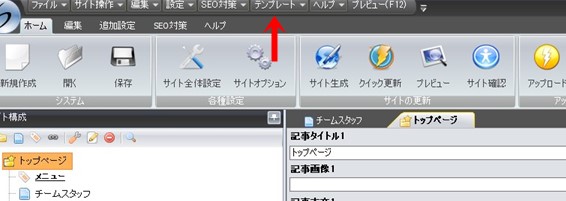
→「テンプレート」をクリック

→「iPhoneサイトHTMLテンプレート編集」をクリック
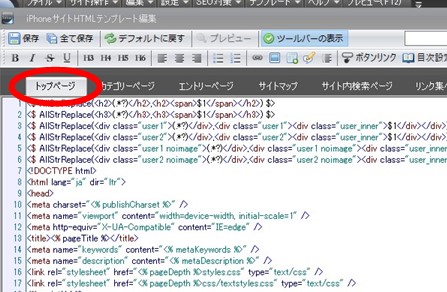
→〝トップページ〟の「HTMLテンプレート」であることを確認

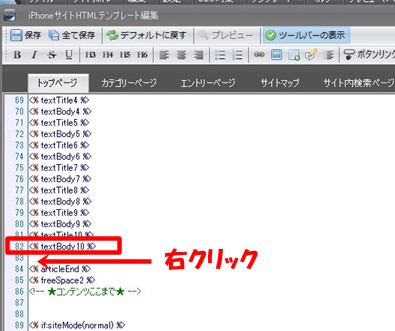
→そのままずっと下にスクロールして「<% textBody10 %>」を探す
→「<% textBody10 %>」の下の行で右クリック

→「モジュールの挿入」をクリック
→「SNSボタン」をクリック
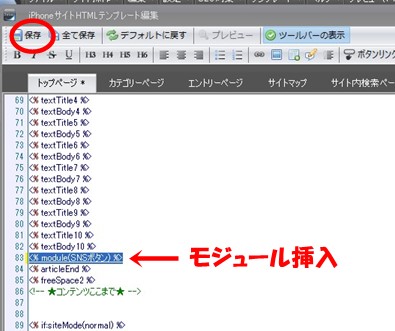
モジュール(SNSボタン)が挿入できました。
左上の「保存」をクリック

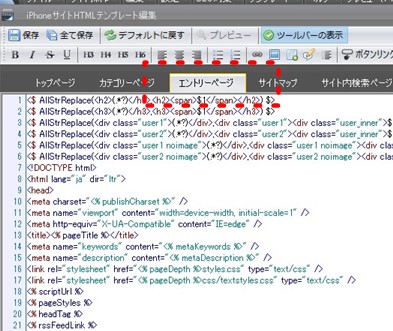
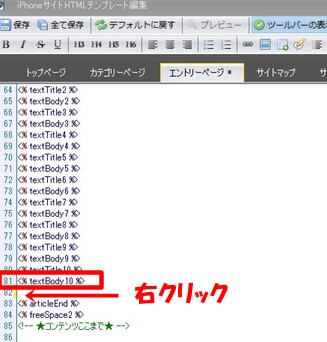
②エントリーページHTMLテンプレートの編集
→HTMLテンプレート編集画面の「エントリーページ」をクリック

→そのままずっと下にスクロールして「<% textBody10 %>」を探す
→「<% textBody10 %>」の下の行で右クリック

→「モジュールの挿入」をクリック
→「SNSボタン」をクリック
モジュール(SNSボタン)が挿入できました。
左上の「保存」をクリック

これで、スマホサイトにSNSボタンを設置する準備ができました。
4 アップロード
それでは「サイト作成」→「アップロード」をしてください。
そして、パソコン、スマホの両方でホームページを確認しましょう。
SNSシェアボタンが表示されていればOKです。
これで、あなたの野球チームのホームページが完成しました!
お疲れさまでした!
後は、ホームページの掲載順位を上げて、たくさんのアクセスを呼び込めるようにしましょう!
(* ブログ更新とチラシ配布に力を入れる、ということです!)
アクセスが増えれば、それに比例して問い合わせの数も増え、入部する子供の数も増加します。
がんばっていきましょう!
では、以降のページでチームのブログ作成方法について解説していきます。
なお、ホームページの中に「ブログカテゴリー」を作ってブログを更新しようと考える方もいるかもしれませんが、それはお勧めできません。SIRIUSは中規模サイトを上位表示させることを目的としたSEO対策がされているサーバー設置型のツールです。今後何年も更新を続けるブログで使ってしまうと、やがて重くなり過ぎて作業が極めて非効率になります。ブログにはブログに特化したソフトウェアを選ぶべきです。次ページ以降で詳しく紹介します。
ツイート





