野球チームのホームページの作成手順(4 ヘッダー画像)
ホームページの「アップロード」はできましたか?
それでは次に「ヘッダー画像」の編集を行っていきましょう。
ヘッダー画像とはホームページ上部にドカンと掲載されている写真です。
サンプルホームページで言えば、これです。

これからやる作業は以下の2点です。
1 ヘッダー画像上に表示されている「記事タイトル」を消す
2 自作のヘッダー画像(選手たちの写真)を掲載する
では、作業を進めていきましょう!
1 ヘッダー画像上に表示されている「記事タイトル」を消す
現在の設定ではヘッダー画像に「記事タイトル」が表示されており、
サイトタイトルである「チーム名」が表示されていないはずです。
例えば、トップページのヘッダー画像には「トップページ」、練習場アクセスのページのヘッダー画像には「練習場アクセス」と表示されていますよね。
これでは訪問者にわかりにくいホームページになってしまいますので、変更を加えます。
まずは、「記事タイトル」を消します。
ここからの作業は初心者モードではなく通常モードで行います。
初心者モードから通常モードへの変更方法
SIRIUS画面上部の「設定」をクリック
→「動作モードの設定」をクリック
→「通常モード」をクリック
→再起動
これで、通常モードになります
*以降は「通常モード」を使いましょう。便利な機能がたくさんありますから。
「通常モード」に変わりましたか?
それでは次にヘッダー画像上の「記事タイトル」を消していきます。
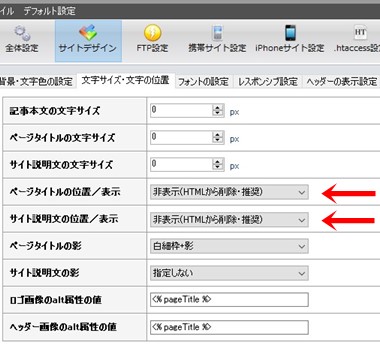
ヘッダー画像から「記事タイトル」を消す方法
シリウス画面上部のメニュー内の「サイトオプション」をクリック
→「サイトデザイン」をクリック
→「文字サイズ・文字の位置」をクリック
↓
ページタイトルの位置/表示⇒「非表示(HTMLから削除・推奨)」
サイト説明文の位置/表示 ⇒「非表示(HTMLから削除・推奨)」
と変更します。
これで「記事タイトル」が消えます。

できましたか?
それでは次に、自作のヘッダー画像を掲載しましょう。
2 自作のヘッダー画像(選手たちの写真)を掲載する
写真を決めてトリミングする
まずは、ヘッダー画像にする写真を用意してください。
ホームページを訪れた人の目には、最初にヘッダー画像が飛び込みます。
ヘッダー画像でそのチームのイメージが決まってしまうのです。
部員募集にとって極めて重要な要素です。
「このチームに我が子を入れたい!!」
「僕もこのチームで野球をやりたい!!」
そう思わせるような写真を厳選してください。
できるだけ現役の選手たちが生き生きと活動している写真を選びましょう。
選んだら、その写真をパソコンに保存します。
そして、トリミングソフトを使ってヘッダー画像で使えるサイズに切り取ります。
(トリミングソフトはなんでもいいですが、おススメは「PettyCamera2」です。)
SIRIUSの場合、ヘッダー画像のサイズは基本的に「900x200px」です。
ただし、縦は「200」より大きくなっても大丈夫です。
横「900」はきちんと合わせてください。
トリミングできましたか?できたら、切り取った画像を保存します。
選んだ画像にチーム名その他の基本情報を入力する
では、次にヘッダー画像にチーム名を入力していきます。
やり方は「SIRIUSユーザーズページ」で詳しく説明されています。
「SIRIUSユーザーズページ」にログイン
→画面上部のグローバルメニュー内の「マニュアル」をクリック
→画面左の縦メニュー内の「各機能の操作方法」をクリック
→「画像の編集を行う」をクリック
→「ヘッダー画像を作成する」をクリック
このページに、ヘッダー画像にタイトル(つまり、チーム名)を入力する方法が記載されています。
マニュアル通りに進めていけばできます。
* サンプルサイトのように、ヘッダー画像にタイトル(チーム名)だけでなく、連絡先の電話番号、メールアドレスも入力してください。連絡先がパッと見てわからないようなホームページだと離脱されてしまう可能性が高まります。なお、メールアドレス(独自ドメイン)の作り方は次のページで説明します。ヘッダー画像を作る前にメールアドレスを取得しておいてください。
* なお、「画像出力」ボタンをクリックした後に入力するファイル名を「header.jpg」にすることは忘れないでください。違う名前にすると表示されません。
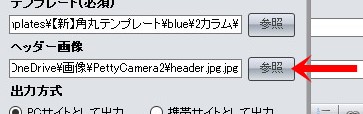
* そして、最後に「サイト全体の設定」→「ヘッダー画像」の「参照」→自作のヘッダー画像を選択してください。

手順どおりにできましたでしょうか?
できましたら、プレビュー画面を確認してください。
ヘッダー画像に入力したはずのチーム名、電話番号などが表示されていたら成功です。
「サイト作成」→「アップロード」しましょう。
では続きまして「お問い合わせ」ページを作成しましょう。
次のページでやり方を説明します。
ツイート





