野球チームのホームページの作成手順(5 お問い合わせページ)
では、続きまして「お問い合わせページ」を作ります。
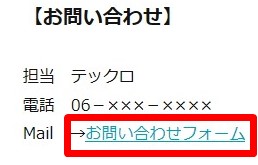
サンプルホームページで言えば、ここです。

ここをクリックすると「お問い合わせフォーム」に飛び、そこからサイト閲覧者がお問い合わせメールを送ることができるようにします。

「お問い合わせ」ページの作成は、これまでの作業の中でも特に手間がかかるとは思います。
ですが、部員勧誘のための大切な入口になりますので、しっかりと作りましょう。
まずは、作業の概要を見てください。
1 サーバーパネルでメールアドレスを取得
2 「WEBメール」でメール管理画面を作る
3 メールフォームを作る(CGIツールを使う)
4 トップページにメールフォームへのリンクを張る
5 グローバルメニューを作成してメールフォームへのリンクを張る
6 問い合わせメールを携帯電話のアドレスに転送できるようにする
この流れで進めていきます。
がんばっていきましょう!
1 メールアドレスの取得
チームホームページの独自ドメインを使ってメールアドレスを作ります。
エックスサーバーを利用すれば、追加料金なしで作れます。
メールアドレス取得の手順はエックスサーバー公式ページのマニュアルに詳しく記載されていますので、この手順に従って進めてもらえればできます。
ですが、簡単にポイントをまとめました
まずは、エックスサーバーのサーバーパネルにログインしてください。
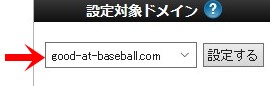
→「現在の設定対象ドメイン」をチームのドメインにしてください(初期ドメインと間違わないように)

→「メールアカウント設定」をクリック

→「メールアカウント設定」画面で「メールアカウント追加」をクリック

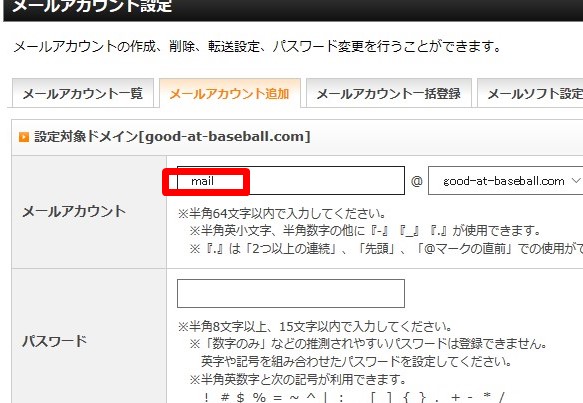
このページで「メールアカウント」「パスワード」「容量」「コメント」を入力します。

「メールアカウント」は自由に決められますが、「mail」「info」などをつける人が多いようです。
「パスワード」は推測されにくい複雑なものを考えましょう。そして忘れないように。
「容量」はそのままで良いです。
「コメント」は特に書く必要はありません。
→入力後、「追加する」をクリック

以上で、チームのメールアドレスを取得できました。
「メールアカウントの一覧」をクリックしてみてください。
作成したメールアドレスが表示されたらOK!
2 「WEBメール」でメール管理画面を作る
続いて、メール管理画面を作ります。
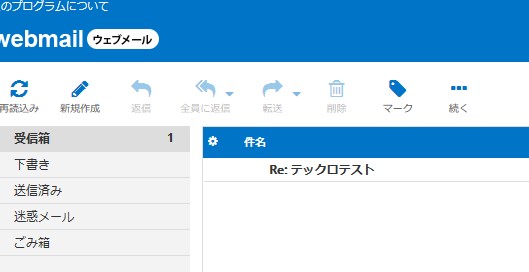
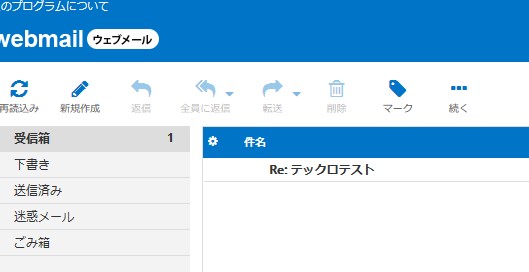
こんな感じのやつ。
普通のメール管理画面と同じようなものです。

→まずは、「サーバーパネル」からログアウト
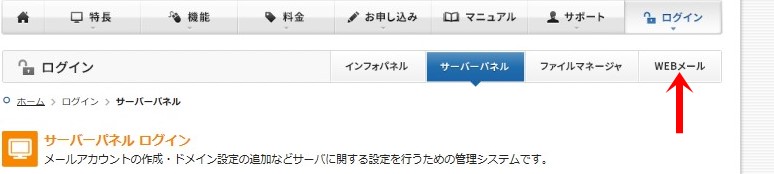
→サーバーパネルのトップページ
→「WEBメール」をクリック

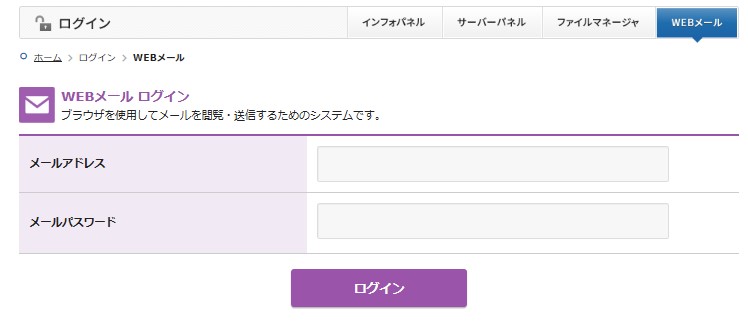
→取得したメールアドレスとパスワードを入力してログイン

→「WEBメール」をクリック

→メールを送受信できる管理画面が完成

できましたか?
できたら、ここで一度、メール送受信テストをしてみてください。
送受信を問題なくできたら、次のステップに進みます。
3 メールフォームの設置手順
続いて、メールフォームを作ります。
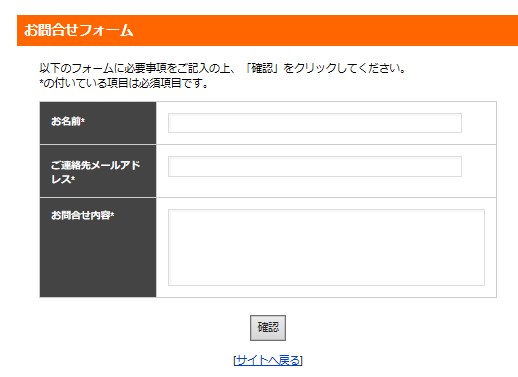
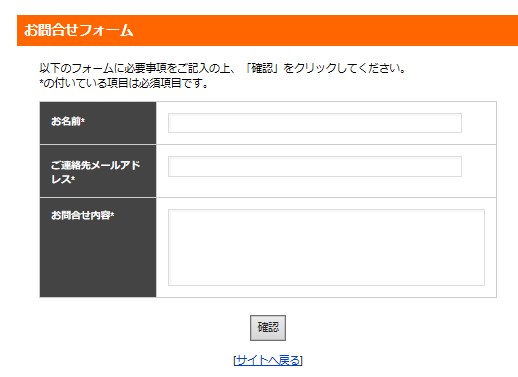
これです。
サイト閲覧者にお問い合わせ内容を入力してもらうページのことです。

メールフォームの設置手順はエックスサーバー公式ページのマニュアルに詳しく記載されていますので、この手順に従って進めてもらえればできます。
ですが、簡単にポイントをまとめました。
→「サーバーパネル」にログイン
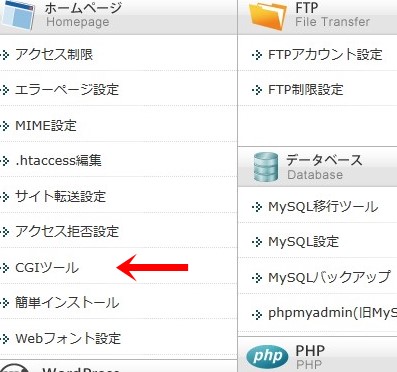
→「CGIツール」をクリック

→「メールフォーム」欄の、「一覧・インストール」をクリック

→「ドメイン選択画面」で、チームホームページのドメインをクリック
→「メールフォームのインストール」をクリック

→入力画面で必要事項を入力

・「メールフォームURL」には「Inquiry」など、適当な半角英数字を入れる(メールフォームのURLになる)
・「ユーザーID」と「パスワード」は、メールフォーム設定画面ログイン時に必要なので、忘れないように。
・「受信メールアドレス」には取得したチームのメールアドレスを入力
→入力が終わったら確認画面で間違いがないかをチェックしてインストール
取得した「メールフォームURL」にアクセスしてください。
初期設定のメールフォームを確認できます。
次に「設定画面URL」にアクセスしてください。
ここでメールフォームの内容をカスタマイズすることもできます。もちろん初期設定のままでも構いません。
4 トップページにメールフォームへのリンクを張る
続いて、トップページにメールフォームへのリンクを張って、そこからメールフォームに入れるようにします。

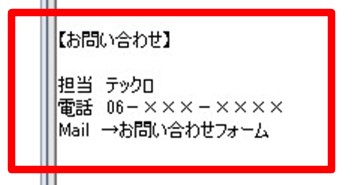
まず、トップページの編集画面に以下のような記述を入力してください。

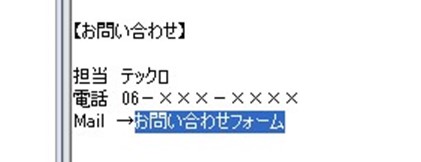
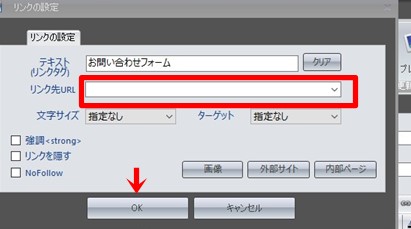
続いて「お問い合わせフォーム」の文字を選択

次に、「リンクボタン」をクリック

そして、「リンク先URL」にメールフォームURLを入力し、「OK」をクリック

これで、トップページからメールフォームに入ることができるようになりました。
プレビュー画面で確認してください。
5 グローバルメニューを作成
最後に、ホームページのグローバルメニューに「メールフォームURL」を入力して、ホームページからメールフォームに入れるようにします。
グローバルメニューとはサンプルサイトで言えば、これです。

では、グローバルメニューの作り方を説明します。
SIRIUSのオンラインマニュアルに詳しい解説がありますが、ポイントを簡単に説明します。
SIRIUS通常モードで「編集」をクリック
→「メニューの編集」をクリック
→「新規追加をクリック」
→「テキスト」にメニュー名(「お問い合わせ」)を入力する
→「リンク先URL」に当該ページのURLを入力
せっかくなので、ここでこれまで作成した全てのページをグローバルメニューに掲載しておきましょう。
当サイトのマニュアル通り進めてもらった方は、「トップページ」「チームスタッフ」「選手紹介」「練習場アクセス」のページができていると思います。
これらのページを、上記の手順に従ってグローバルメニューに掲載しましょう。
*また、チームブログを作ったら、ブログのURLもグローバルメニューに追加しましょう
できましたか?
プレビュー画面で確認して問題なければ、「サイト作成」「アップロード」をしましょう。
アップロードできたら、インターネット上で確認してください。
問題なければ次に進みます。
6 問い合わせメールを携帯電話のアドレスに転送できるようにする
次は、問い合わせメールを担当者の携帯電話のメールアドレスに転送するように設定します。
携帯に転送されるようにしておけば、問い合わせメールが来た時にすぐに確認できるからです。
問い合わせメールはいつ来るかわかりません。だからといって、メール管理画面に頻繁にアクセスすることは面倒くさすぎます。
なので、携帯に転送するように設定しておいて、転送メールが来た時だけメール管理画面にアクセスして問い合わせに対応するようにしておけば、とても便利です。
設定の仕方はいたって簡単。
エックスサーバー公式ページのマニュアルに詳しく記載されていますので、この手順に従って進めてもらえればできます。
簡単すぎるので、ここは特に補足はしません。
できましたか?
では、最後にメールフォームを使って、問い合わせの送受信のテストをやってみましょう。
そして転送されたかどうかも確認してみましょう。
できましたか?
できたらOK!
これで、あなたのチームのホームページが出来上がりました!
お疲れ様でした!
と、言いたいところですが・・・
でも、もう少し。
もう少しやってもらいたいことがあります。
それはこの二つ。
1 ホームページをスマホ対応にすること
2 ホームページにSNSシェアボタンを設置すること
できるだけ多くの人にホームページを見てもらうために、あと少し作業をしましょう!
大丈夫です。
むずかしくはありませんから。
次のページで説明していきます。
ツイート





